Timeline
Jan 2023 ~ Present
Team
2 Designer
3 Developers
1 AI Engineer
Tools
Figma
FigJam
Mural
Disciplines
Visual Design
Interaction Design
Summary
During my 4-month product design internship, I focused on improving the existing design system.
1) Crafted clear and comprehensive documentation for developers to enhance understanding and usage.
2 Designed new components to ensure the system seamlessly adapts to evolving product features.
After implementing the design system improvements, we noticed a 15% decrease in design inconsistencies. This directly translated to a more efficient product development process.
Problems
Current Problems in the existing Design System
Goal
How might we create a more accessible, learnable, and inclusive design system that empowers everyone, regardless of their background (design, development)?
Our developers are encountering difficulties navigating the design system. They are feeling lost to locate the information or components they need.
Component Library
Establish a well-organized and up-to-date library of reusable components
Enhance Design System Documentation
Identify and address missing information in the design system.
Research
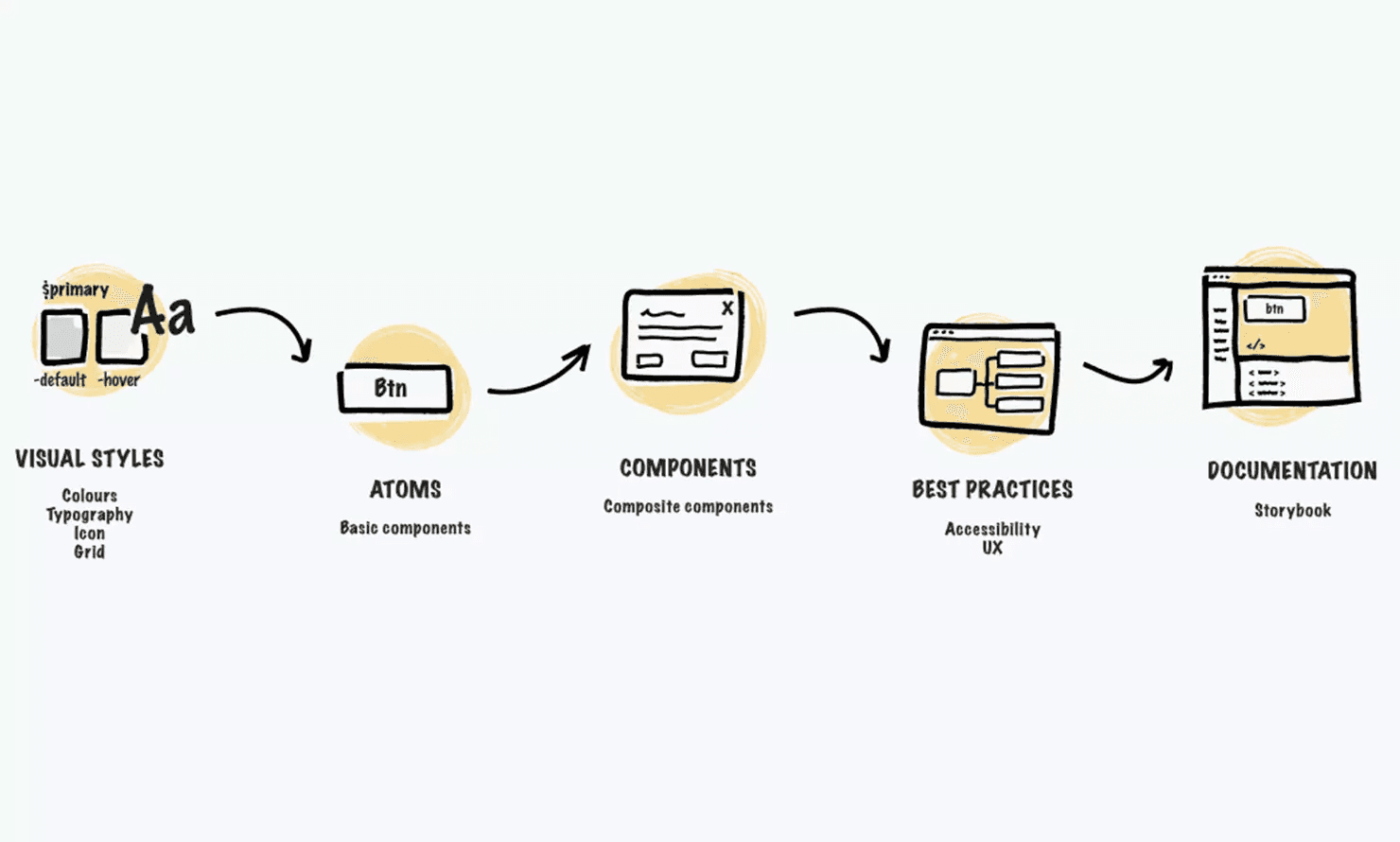
This was our first time developing a design system, and we began by researching popular design systems used by other companies. Our main focus was
The Figma components
The documentation
The style guide
The Code
Interface Inventory
we ended up with all our content laid out on the table, which gave us a new perspective on what our content is and how to tackle it.
Foundation
Accessibility
Icons
Colors
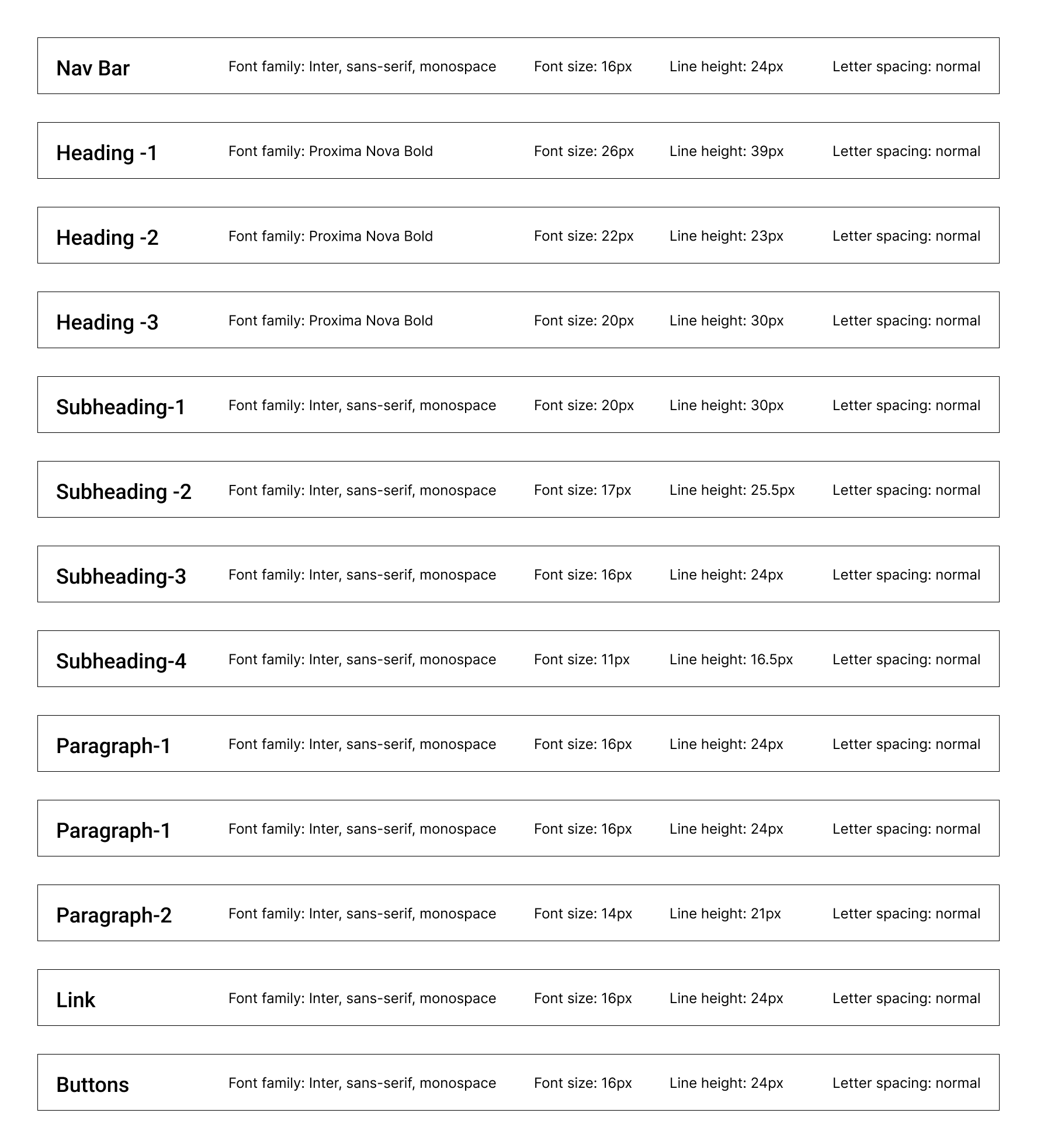
Typography
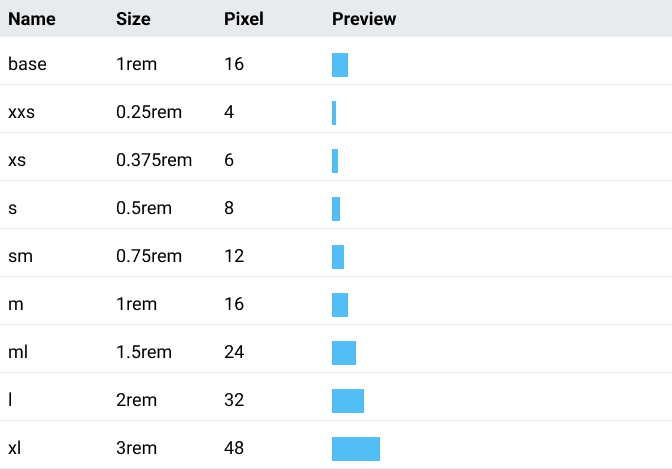
Spacing
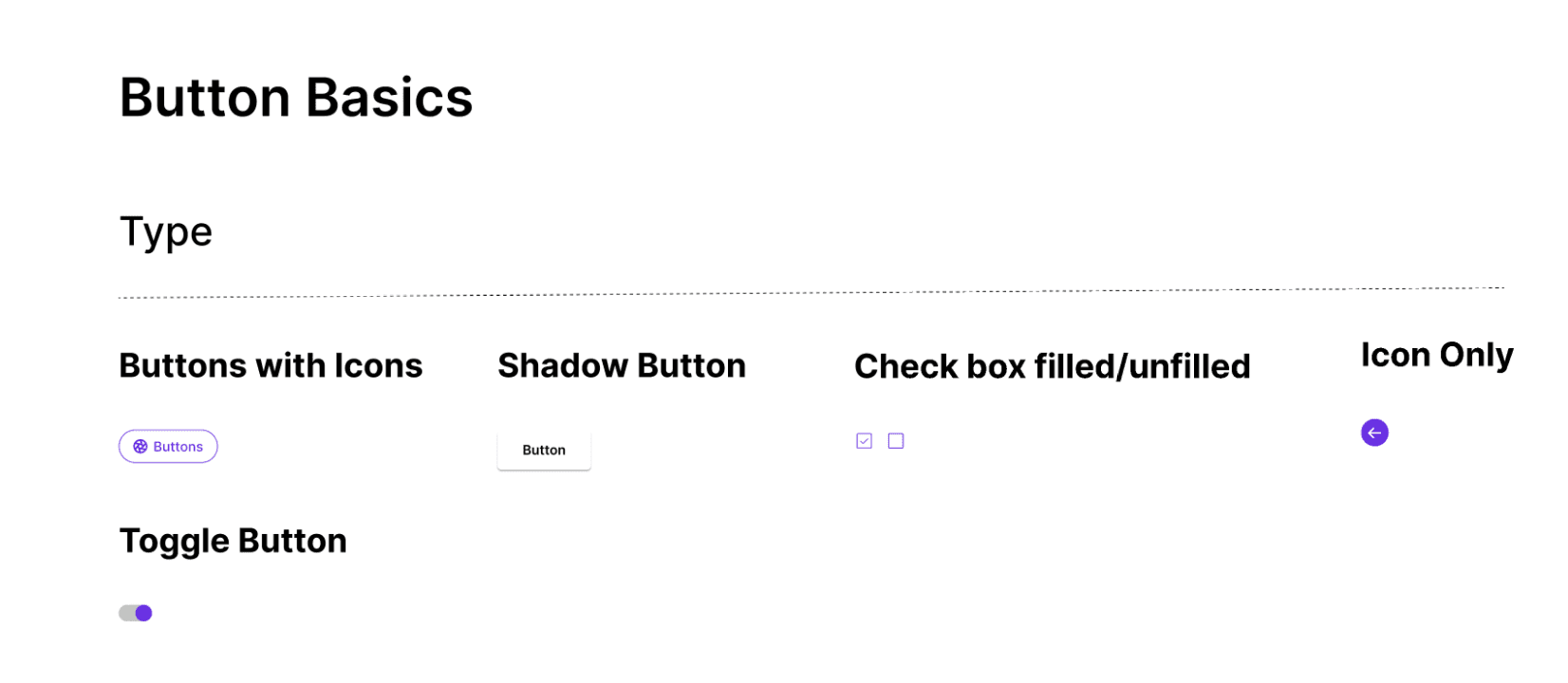
Icons
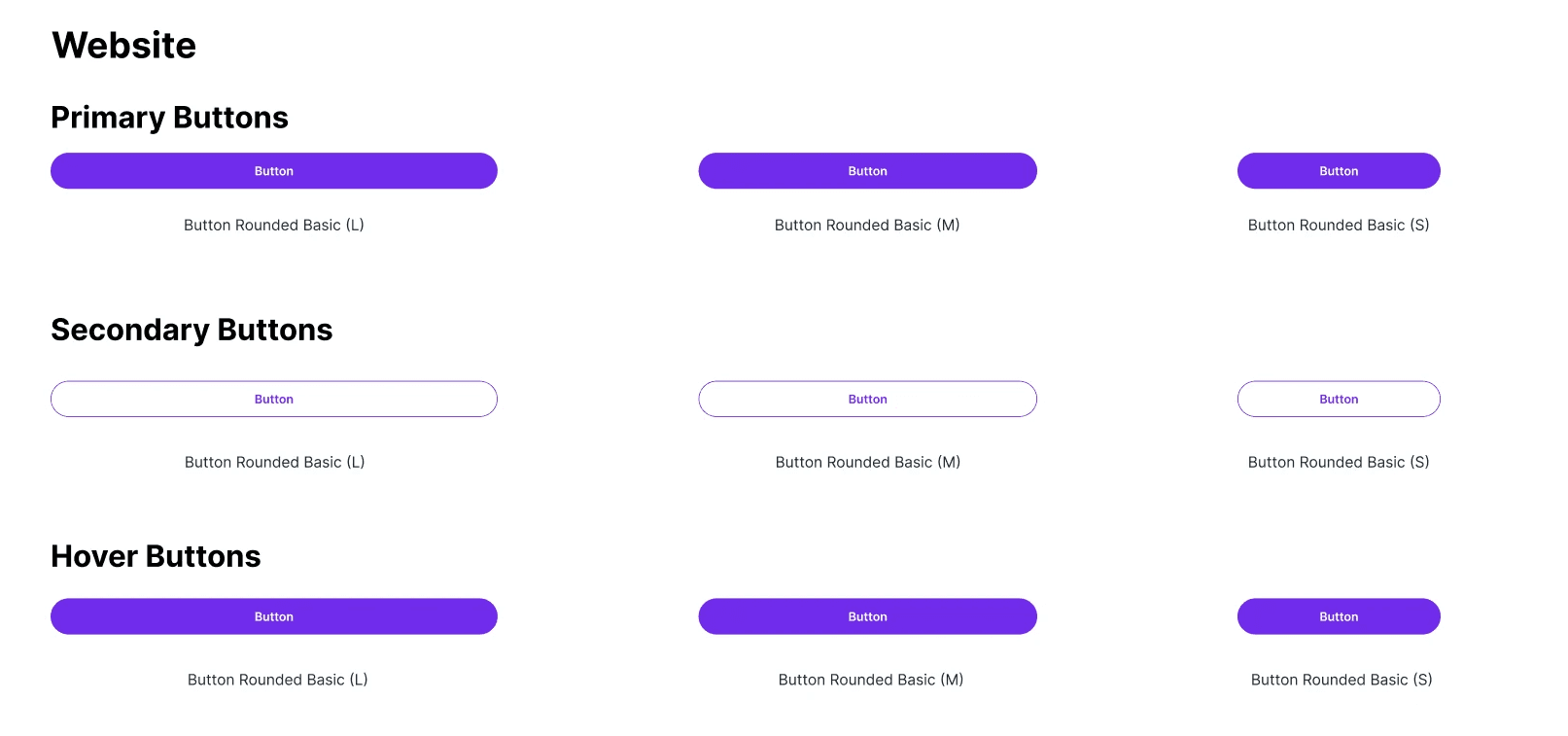
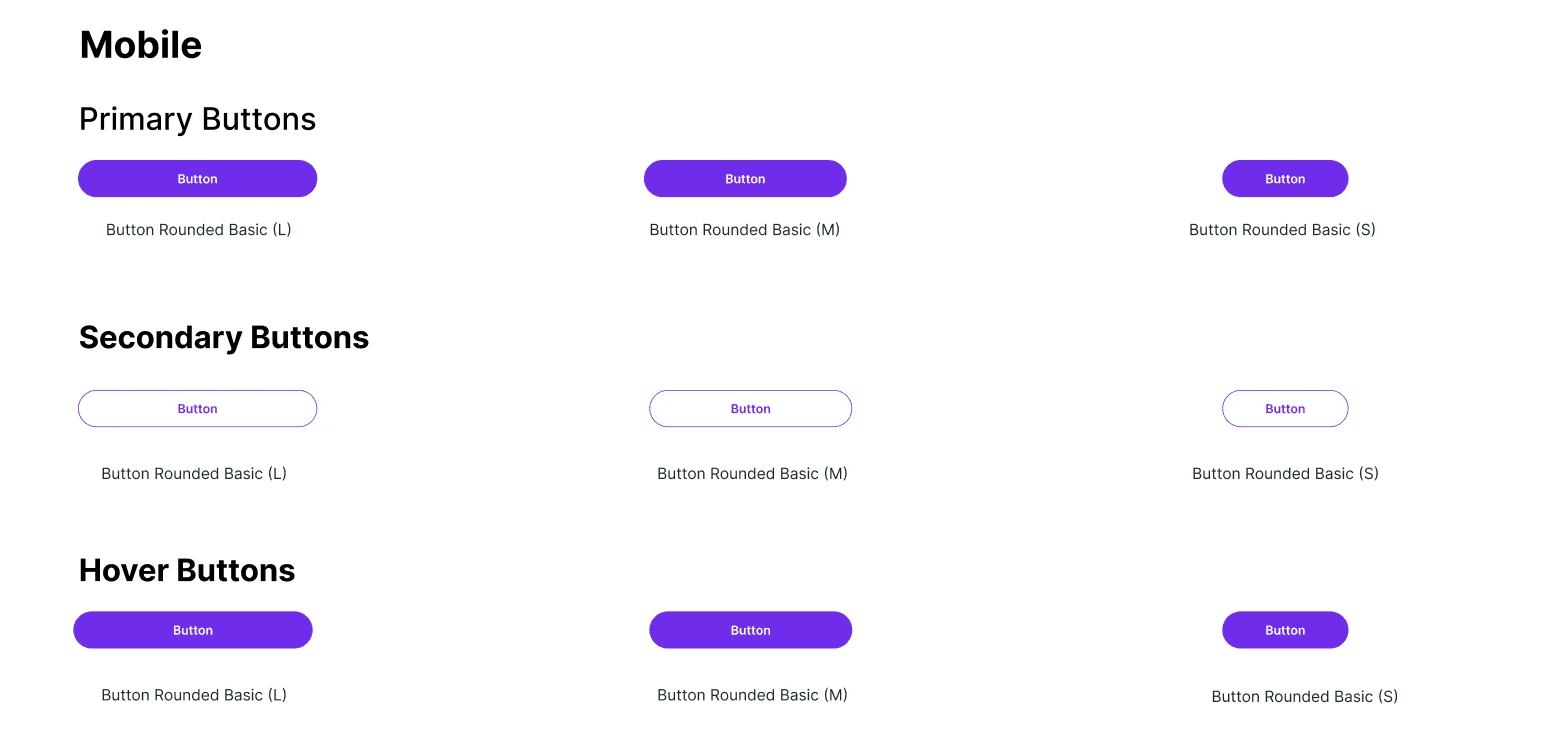
Variants for buttons and icons promote flexibility and reusability, adapting to designer and developer needs and interface states
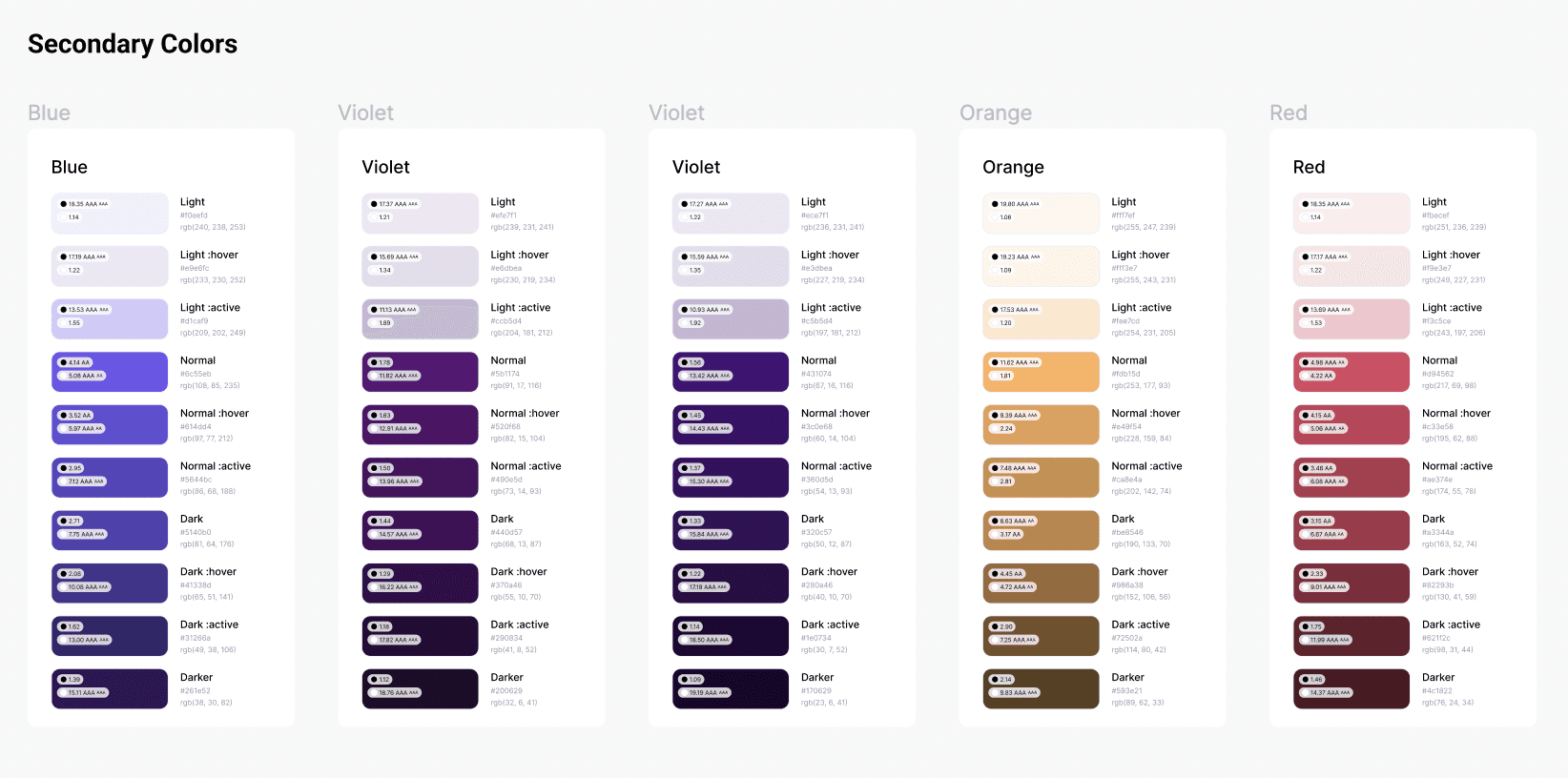
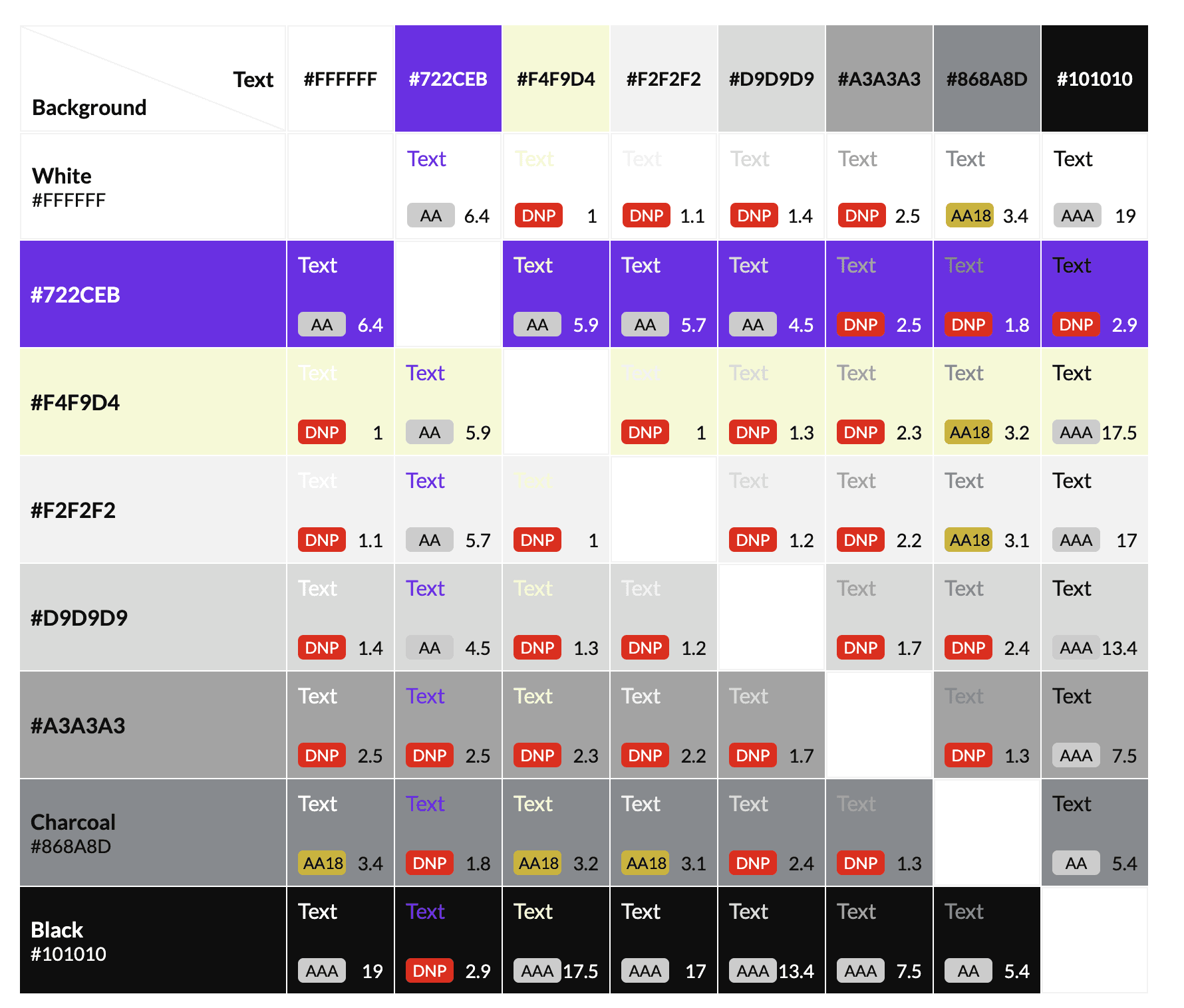
Colors
We use purple, specifically #722ceb, as our primary color because it symbolizes education and wisdom. This aligns with our brand identity and resonates with our target audience, creating a conducive learning environment.
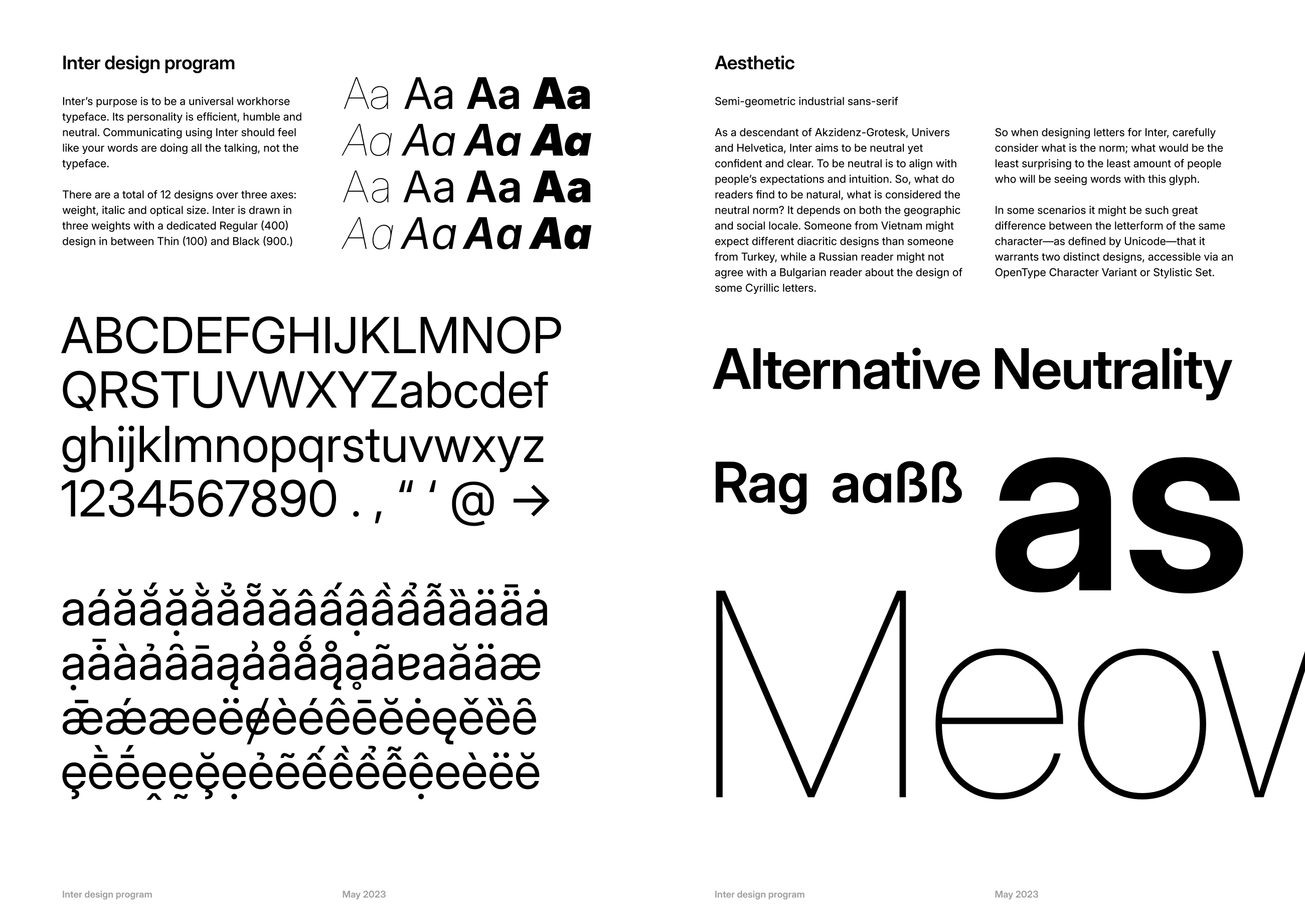
Typography

Inter's feels to be a universal workhorse typeface.
Its personality is efficient, humble, and neutral.
Communicating using Inter feels like your words are doing all the talking, not the typeface.
It's a free and open-source font family.

Spacing

Buttons



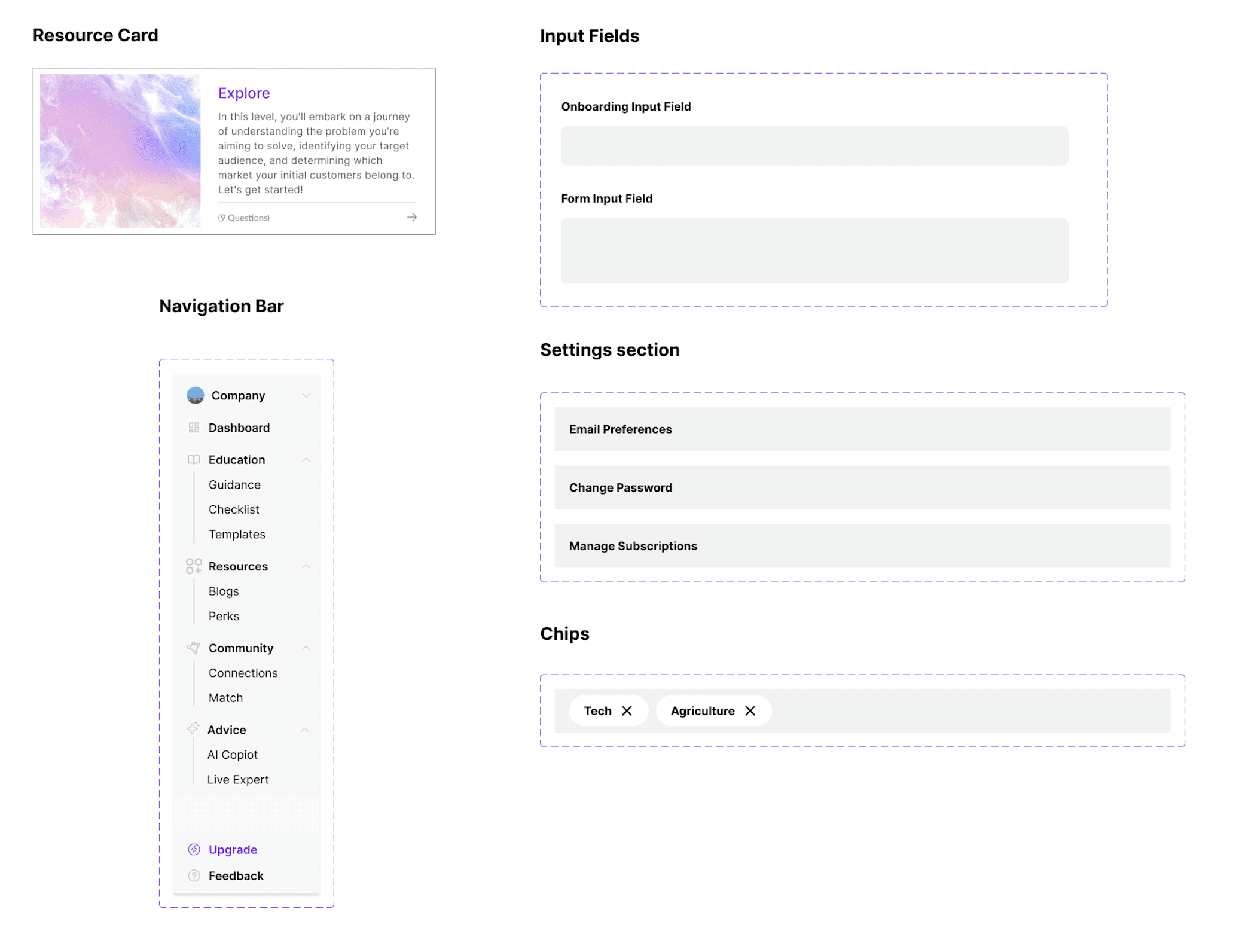
Patterns

Accessibility
We made sure this design system rocked accessibility from the get-go. We used this super cool Stark plugin to sniff out any problems.

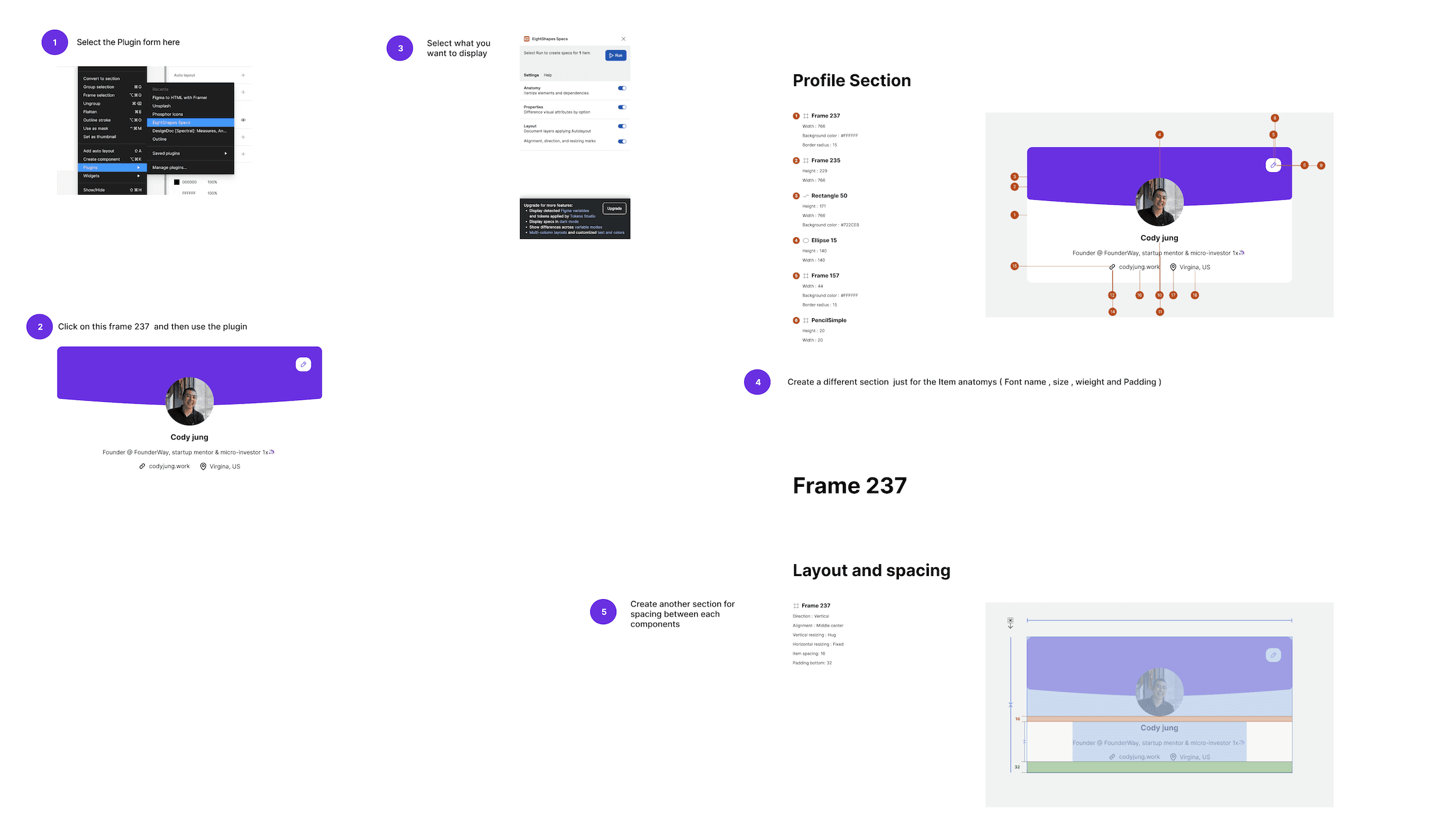
Design Handoff: No More Developer Tears (Hopefully)
To bridge the gap between design and development, we established a clear design handoff process.
We established a well-documented design handoff process to ensure consistent implementation by future team members.

Learnings
Observe, communicate, collaborate with teams
Developing our first design system taught me the vital role of communication with the engineering team. Understanding their needs and constraints was key for seamless integration
NEXT CASE STUDY
Accessibility at Northeastern University
Let’s Chat